Progressive Disclosure
The Basic Idea
Imagine that you’re planning a trip to Oaxaca, Mexico. You know that the city is famous for its food, and especially its chocolate. To construct the perfect itinerary your first step would be to find a travel website that includes information on accommodations, transport options, and activities (hopefully something chocolate-specific).
Now, imagine you find a page with all of this, only its content is one gigantic and continuous block of text. Your perfect vacation would immediately transform from a relaxing getaway to an overwhelming task. You’d be swamped with choices and wouldn’t know where to start. The solution? Progressive disclosure.
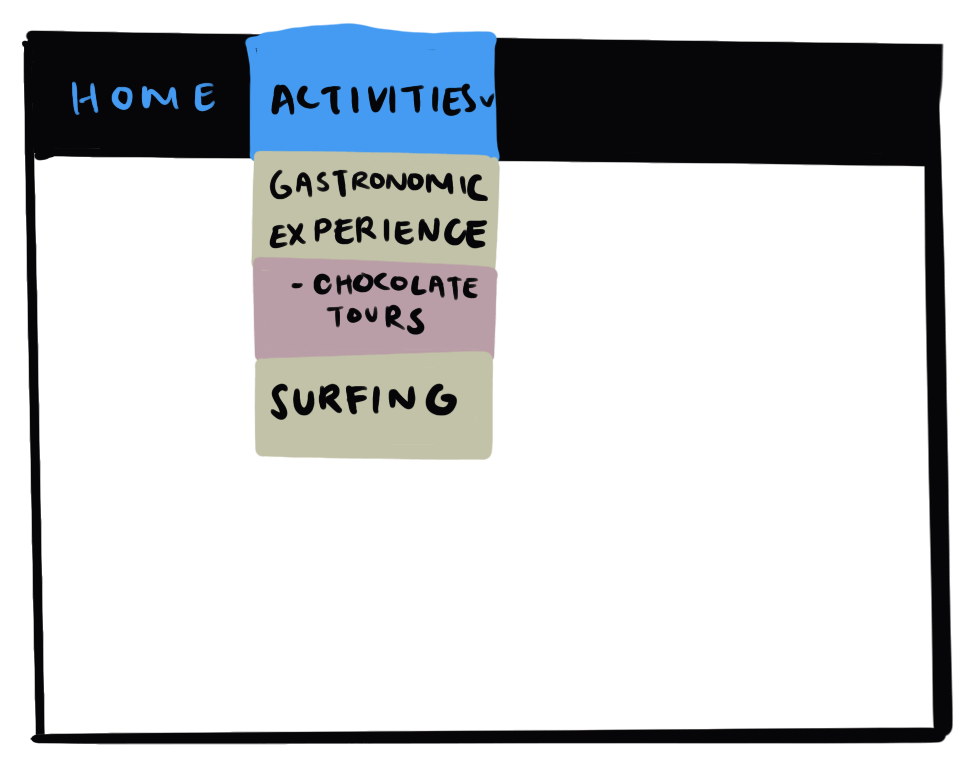
Progressive disclosure in user interface (UI) design promotes intuitive navigation through strategic data organization. It’s about carefully grouping content into manageable sections and revealing them only when the user requests them. For example, imagine this travel website had a tab where you could click “Activities.” Clicking on this would lead you to a subsection titled “Gastronomic Experiences” which, upon selection, would display options including “Chocolate Tours.”

The main goal behind progressive disclosure is to guide users through complex digital environments by presenting only the most relevant data at each step, thus decreasing cognitive overload. These designs intend to help the user make informed decisions that feel effortless and intuitive.
Not only does this design strategy empower users by giving them control over their navigation experience, but it also simplifies their journey by allowing them to choose the options or sections that meet their needs. In our hypothetical scenario, after selecting the “Activities” tab, you’d find options like “Gastronomic Experiences” and “Surfing”. Because you’re already interested you naturally gravitate towards “Gastronomic Experiences,” ignoring “Surfing” entirely. Progressive disclosure allows the user to discard or ignore irrelevant information so they don’t have to sift through anything they aren’t interested in.
It might seem simple, but having information displayed little by little makes users feel in control. Another common example is when you’re using an e-commerce site and you reach the payment section. You probably first encounter a page asking for your name and shipping details, you click next, select express or standard shipping, click next, and finally input payment details. During this final step, it's common that the details only expand once you select a debit card/Apple Pay/PayPal etc—this being another type of progressive disclosure.
Progressive disclosure usually involves one or more of the following design styles:1
- Accordions: Collapsible sections of content. A user clicks on a header to expand or collapse the content area.
- Tabs: They organize content across different panels. Each tab is clickable, displaying its own content area without leaving the page.
- Dropdown Menus: These are menus that appear when a user interacts with a button or link. They provide a list of options or actions available.
- Scrolling: A simple yet effective way to progressively disclose information by allowing users to move vertically or horizontally through content at their own pace, revealing more details as they go.
- Dialog Boxes & Popups: These are small windows that appear on top of the webpage content to provide additional information, alerts, or to capture user inputs, without navigating away from the current task.
Another example of progressive disclosure is when you’re buying clothes or products that might have hidden tabs with details, size charts, specifications, and reviews. The point here is to not overwhelm the user with numbers and specifics, but still have it available for those who might need it or find this important. It’s not only a functionality tool but it contributes to an aesthetically pleasing website.
Progressive disclosure is the best tool so far: show people the basics first, and once they understand that, allow them to get to the expert features
Jakob Nielsen, Creator of Progressive disclosure
About the Author
Mariana Ontañón
Mariana holds a BSc in Pharmaceutical Biological Chemistry and a MSc in Women’s Health. She’s passionate about understanding human behavior in a hollistic way. Mariana combines her knowledge of health sciences with a keen interest in how societal factors influence individual behaviors. Her writing bridges the gap between intricate scientific information and everyday understanding, aiming to foster informed decisions.


















