Fitts' Law
The Basic Idea
Imagine you have thousands of tabs open (not literally, more like 20+) on your browser. Now, think about having to switch between tabs with your cursor—we’ve all been there. Are the tiny tab buttons making it harder to click the right tab quickly and accurately?
What about filling out an online job application form? One of the questions asks you to identify the department you are interested in. You select the dropdown button and a massive, never-ending list of department options is displayed to you. You scroll through the list and select all of the sectors you are interested in. Finally, you reach the bottom. But, with a list this long, the question you are trying to answer no longer fits into your screen and you need to scroll back up to double-check all your answers.
These two scenarios reflect exactly what not to do in UX design, according to one of the most well-known laws in human-computer interaction—Fitts’ Law. But first, what is it?
Fitts’ Law states that the time for a pointer (e.g. a mouse or a finger) to reach its target area (e.g. a button) is a function of the target’s size and the distance from the pointer. This means two things:1
1. The smaller the target and the longer the distance, the longer it takes for the pointer to reach the target.
2. The bigger the target and the shorter the distance, the shorter it takes for the pointer to reach the target.
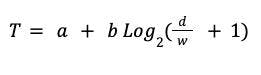
If you’re interested in the math, here’s the formula:

- T = The average time taken to complete the movement
- D = The distance from the starting point to the middle of the target
- W = The width of the target
- a and b = The constants that vary depending on the experiment
The movement time from the pointer to the target is not considered linear. In other words, a target that is twice as far and twice as small doesn’t take double the time to get there.
The relationship between size, distance, and time is logarithmic, meaning that when a target is twice as far, it takes longer for the pointer to reach it than double the time. This is because you’d accelerate your pointer when you are far from the target but when you edge closer, you begin to slow down.
Interestingly, the law ties in with the speed-accuracy trade-off. This principle describes that speed is compromised when you prioritize accuracy and vice versa. While Fitts’ Law doesn’t directly mention anything about accuracy, they are often talked about together mostly because of how both can have implications for one another. For instance, fast hand movements and small targets may lead to more mistakes.2
Although Fitts’ Law was discovered as a psychological principle, it has gained lots of attention in the human-computer interaction field. It specifically applies to the rapid pointing motion of mouse pointers or the tapping of finger navigation to achieve the ultimate goal of creating an optimal user experience.3
Fitts’ Law plays a particularly important role for product developers designing user interfaces. Mainly, it has been leveraged to evaluate the sizes of interactive elements for usability and efficiency. Also, Fitts’ Law, in conjunction with the speed-accuracy trade-off, has influenced the practice of making interaction buttons as large as possible.
Fitts’ Law is fundamental to the field of human-computer interaction, providing a simple yet powerful model for understanding and predicting human movement in interactive systems.
— Donald Norman, Director of The Design Lab at the University of California, San Diego
About the Author
Samantha Lau
Samantha graduated from the University of Toronto, majoring in psychology and criminology. During her undergraduate degree, she studied how mindfulness meditation impacted human memory which sparked her interest in cognition. Samantha is curious about the way behavioural science impacts design, particularly in the UX field. As she works to make behavioural science more accessible with The Decision Lab, she is preparing to start her Master of Behavioural and Decision Sciences degree at the University of Pennsylvania. In her free time, you can catch her at a concert or in a dance studio.



















