Mobile First Design
The Basic Idea
Have you ever had to search the web on your cell phone and run into issues navigating the website? Maybe the design is too large for your phone, so you need to continuously drag your screen to navigate the website, or, the site’s features are so minuscule that you need to aggressively zoom in just to click a button. Thankfully, we are facing this problem less and less due to the rise in popularity of mobile-first design.
But what is it? Mobile-first design is an approach to creating digital product designs that prioritize the small-screen experience of using a mobile device. Essentially, a product’s user interface (UI) is prototyped for smaller screens first before designers work their way up to larger screens like desktops.
The mobile-first design approach bears similarities with progressive enhancement—a user experience principle that states that digital design should start with its “bare bone” features and end with the most sophisticated model. Comparatively, mobile-first design uses smartphone screen capacity to prioritize key features (or, what’s absolutely necessary) and progresses to a more advanced version as the digital device becomes larger (i.e. laptops, desktops).
The rationale behind this ideology can be summed up in two points. One, designing for small screens makes it easier to design for larger screens. This is similar to how it is easier to write with a minimum word requirement than a maximum because writing with a maximum word count requires the writer to be concise–a tricky feat in a world full of information. Second, the smallest designs will only contain the vital features so what you have on the mobile device outlines the core of your user interface design.
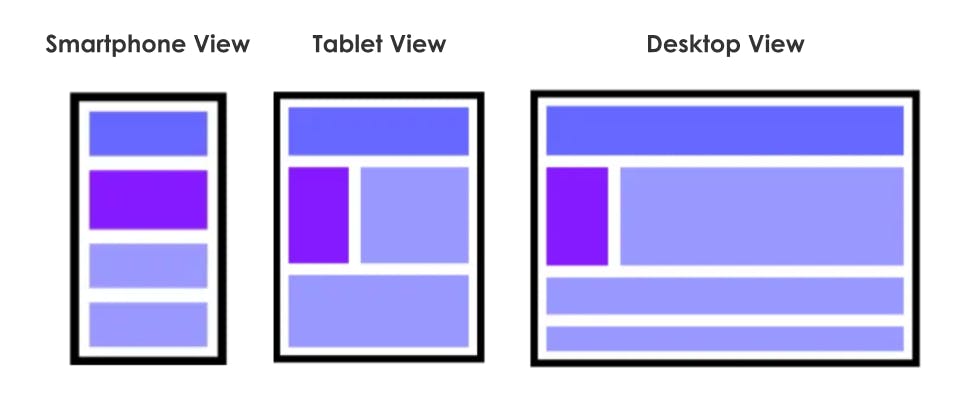
Below are examples of layouts designers can use with different digital devices. Notice the difference between designs? The smaller and restricted screen real estate of a smartphone calls for a unique list of content to prioritize. The mobile-first design approach starts with designing with the smartphone view first and ends with the desktop view.

Images source: A Hands-On Guide to Mobile-First Responsive Design, Studio by UXPin (2015)
This approach to design arose from the growing use of mobile phones to surf the web. Since 2017, these devices have accounted for more than half of the web traffic we experience.1 With more people browsing the internet on their smartphones than ever before, it’s essential to ensure that websites are designed to provide an excellent experience on devices with limited screen real estate.
Now that we’ve established the crux of mobile-first design, let’s get down to how we can go about doing it.2, 3
Content first
Create an inventory of all the content you want to include in your design and then make a priority list of the items in the inventory.
Design
Deliver an intuitive design that is created for the smallest screen possible. That way, it can be used as a model for larger screens (remember progressive enhancement). Also, because we are designing for a handheld device, be sure to enlarge the buttons for users to press.
What to avoid
To prevent crowding up the limited space you have to avoid large, complex graphics and pop-ups that end up taking up too much room. It would also be wise to avoid hover effects not only because it is distracting but because using a finger to navigate the screen makes it impossible.
Test, test, test
The best way to know whether your design works is to test it! User testing is an extremely valuable tool to figure out what went well and what went wrong with a design directly from the user.
Mobile will ultimately be the way you provision most of your services… the answer should always be mobile-first.
Eric Schmidt, CEO of Google in 2010
About the Author
Samantha Lau
Samantha graduated from the University of Toronto, majoring in psychology and criminology. During her undergraduate degree, she studied how mindfulness meditation impacted human memory which sparked her interest in cognition. Samantha is curious about the way behavioural science impacts design, particularly in the UX field. As she works to make behavioural science more accessible with The Decision Lab, she is preparing to start her Master of Behavioural and Decision Sciences degree at the University of Pennsylvania. In her free time, you can catch her at a concert or in a dance studio.



















